

All in one system to host events
We developed several applications to be used specifically at open air events with big audience
In late February 2023 , I was tasked with designing an all-in-one system to host events, which includes separate apps for guests, security staff, and vendors. I approached this project by following a user-centered design process, which involved conducting user research, usability testing, and creating user personas for each app.
Inroduction
Intoduction
MY ROLE
-
User Experience
-
User Interface
-
Journey Mapping
-
Wireframing
-
Usability Testing
-
Interaction Design
TOOLS USED
-
Figma
-
Overflow
-
Zeplin
-
Miro
PLATFORM
-
iOS
-
Android
-
Web
TIMELINE
-
2 Months

For the guest app, my first step was to identify the user personas. Based on my research, I identified three types of users: event attendees, event organizers, and event sponsors. I conducted user interviews and surveys to understand their needs and pain points.
The next step was to create wireframes and mockups of the app. I collaborated with the development team to ensure that the design was feasible and met the app's requirements. I also conducted usability testing with a small group of users to get feedback on the app's usability and functionality.
After analyzing the feedback, I made changes to the design to improve the user experience. The final design included features such as buying tickets, setting up payment limit, connecting multiple wristbands to one
credit card
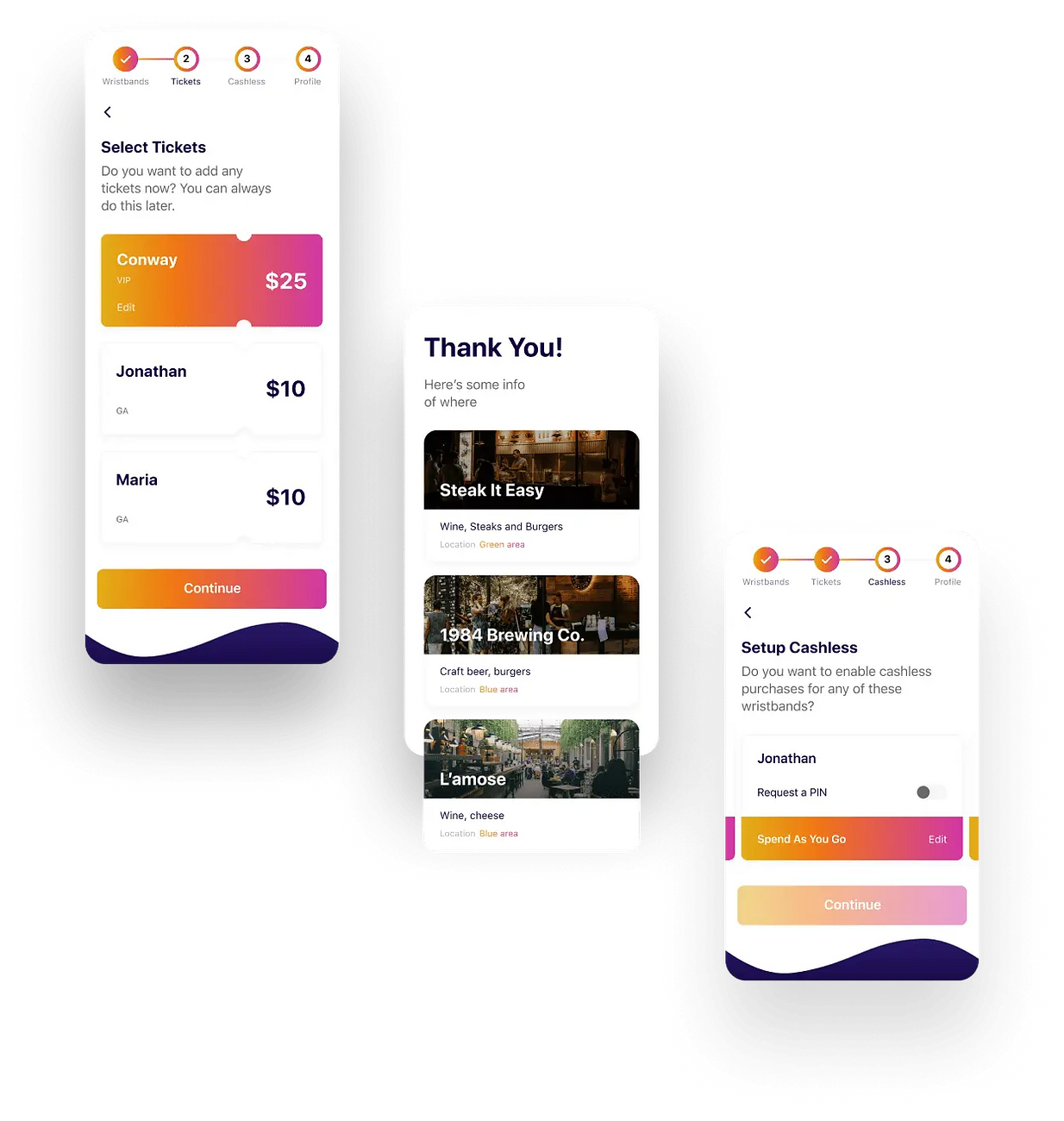
Guest App
Guest App


Guests are always in the middle
of something, so the activation process is a responsive step by step form with
big action buttons
Activate
a Wristband


VIP


Security Staff App
Security Staff App
For the security staff app, my primary focus was on providing a user-friendly interface that would allow security personnel to manage ticketing and access control at the event. The app featured a real-time ticket scanning system that allowed security staff to scan tickets and monitor the flow of guests entering the event. The app also provided a detailed view of the event's layout and allowed security personnel to monitor the occupancy levels of different areas in real-time.
To ensure the app was user-friendly, I conducted usability testing with a group of security personnel to get their feedback on the design. Based on their feedback, I made several improvements, such as adding a feature that allowed security personnel to quickly identify areas with a high occupancy level and take necessary actions to regulate the flow of guests. Additionally, I integrated a feature that allowed security personnel to manage and resolve any ticketing issues, such as invalid tickets or guests attempting to enter restricted areas.
Overall, the security app was designed to provide a seamless user experience for security personnel and ensure the safety and security of all guests attending the event.

Tickets Checkpoint
Security staff has only one action to do – hold the phone to scan wristbands. No buttons
to press at all




For the vendor app, I started by creating user personas. I identified three types of users: food vendors, merchandise vendors, and service vendors. I conducted user interviews and surveys to understand their needs and pain points.
Based on my research, I created wireframes and mockups of the app. I collaborated with the development team to ensure that the design was feasible and met the app's requirements. I also conducted usability testing with a small group of vendors to get feedback on the app's usability and functionality.
After analyzing the feedback, I made changes to the design to improve the user experience. The final design included features such as a menu builder, inventory management, and sales reporting.
Overall, the design process for each app involved user research, usability testing, and creating user personas. By taking a user-centered design approach, we were able to create three separate apps that met the needs of their specific user groups and provided a seamless experience for event attendees.
Vendor App
Vendor App

Smooth process of adding the item to the order
Add Item


POINT OF SALE

UX
Focused on easy actions for the vendor like swipes and quick tags
Everybody
Likes Presents
We automated the process of giving presents and now all guests will be happy

UI
SEE A FULL STORY


UX



Life
Example
Special event hosted with our app
"Good UX design is like a conversation between the user and the product, where every interaction is a step towards a meaningful and delightful experience."
Conclusion
Conclusion

Throughout the design process, I learned several valuable lessons. Firstly, I realized the importance of conducting thorough user research and creating user personas for each app. This helped me to identify user needs and pain points, which informed the design of the app. Secondly, I found that usability testing was essential to get feedback on the app's usability and functionality. This feedback helped me to make changes to the design to improve the user experience. Finally, I learned that collaboration with the development team is crucial to ensure that the design is feasible and meets the app's requirements. By working closely with the development team, I was able to create apps that were both user-friendly and technically sound.
